
О компании
Metro Cash & Carry (METRO) – международная сеть гипермаркетов, которая специализируется на продаже продуктов питания и непродовольственных товаров как для бизнеса и профессиональных клиентов, так и для розничных покупателей. METRO работает в более чем 30 странах мира, в России первые торговые площадки появились в 2001 году, и с тех пор сеть значительно расширилась.
Компания ориентирована на предоставление качественных товаров по конкурентоспособным ценам. Ритейлер предоставляет широкий ассортимент продовольственных товаров, а также продукты и оборудование для офисов, магазинов, отелей и ресторанов. В России под управлением METRO находится 93 торговых офлайн-площадки и интернет-магазин.
Клиентоориентированность – базовая ценность компании, именно поэтому команда МЕТРО обратилась к платформе персонализации Gravity Field, чтобы построить идеальный клиентский опыт в своих eCommerce продуктах, сайте и мобильном приложении.
Персональный продавец-консультант для каждого покупателя онлайн-магазина – мечта или реальность?
Как повысить выручку и маржинальность eCommerce бизнеса, не увеличивая при этом инвестиции в привлечение трафика и цены на товары, оставаясь в нише дискаунтера?
Для решения этой непростой задачи команда METRO сделала ставку на умный онлайн-мерчандайзинг.
Что же это такое? Представьте, что при прогулке по сайту вам попадаются действительно нужные и актуальные товары, соответствующие вашим запросам и интересам: как будто опытный и чуткий консультант торгового зала навигирует вас по разделам, предугадывая ваши желания и помогая подобрать наиболее подходящий вариант. С его помощью у вас получится быстрее найти любимые товары, при необходимости отыскать замену, если товар больше не в наличии, или докупить к приобретенному что-то действительно нужное: хороший консультант всегда знает, какие закуски подойдут к вашему любимому напитку. Такой помощник сокращает время на поиск, выбор и делает шопинг приятным и продуктивным.
Алгоритмы, использованные на сайте до начала сотрудничества, не полностью удовлетворяли требованиям компании: зачастую в рекомендациях появлялись совершенно рандомные предложения, никак не связанные с актуальными запросами покупателей. Вряд ли сосиски по акции в рекомендательном блоке будут мотивировать на покупку пользователей, только что добавивших в корзину вино премиум-класса.
Онлайн-площадке очевидно требовался более гибкий инструмент.
Мы с энтузиазмом взялись за проработку и тестирование рекомендаций. Возможности Gravity Field позволяют гибко, легко и быстро выстроить логику выдачи рекомендуемых товаров на уровне пользователя, не привлекая разработку. Мы быстро экспериментировали в режиме потока, выставляя фильтры рекомендательной выдачи, связывая категории, бренды и товары по необходимым нам правилам, учитывая ценовую чувствительность пользователя, проводили четкую сегментацию, подбирая к каждой отдельной аудитории свой заветный ключик.
Точечная сегментация (вплоть до бренда девайса пользователя, времени активности, источника трафика, геолокации, деталей аффинити-профиля и т.д.) и раздельное экспериментирование с онлайн-мерчендайзингом для таких сегментов помогли интернет-магазину выстроить максимально подходящие разным покупателям рекомендательные блоки.
Один из важнейших моментов коммуникации с пользователем – карточка товара, где клиент изучает предложение и где формируется его впечатление и решение о покупке. Команда Gravity скрупулезно подошла к поиску решений по составлению релевантных рекомендаций в этой точке. Ниже мы расскажем о наиболее удачных находках.
Лучшее – друг хорошего
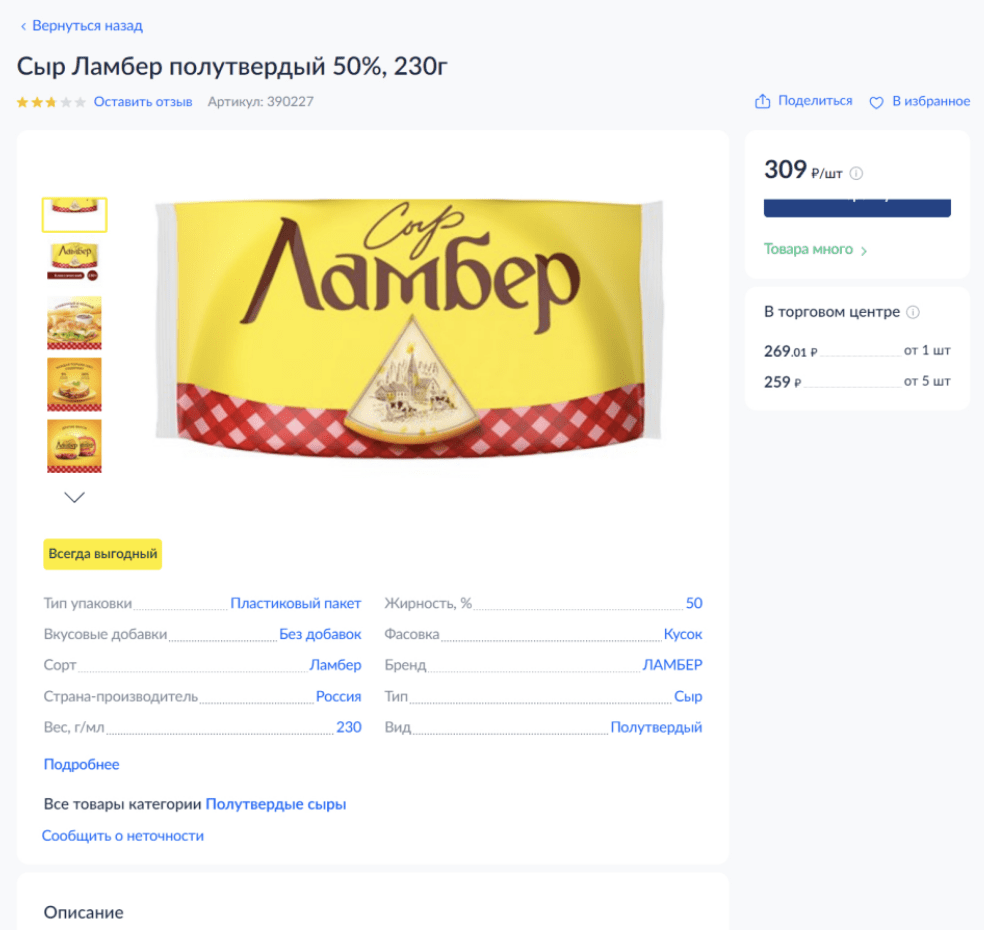
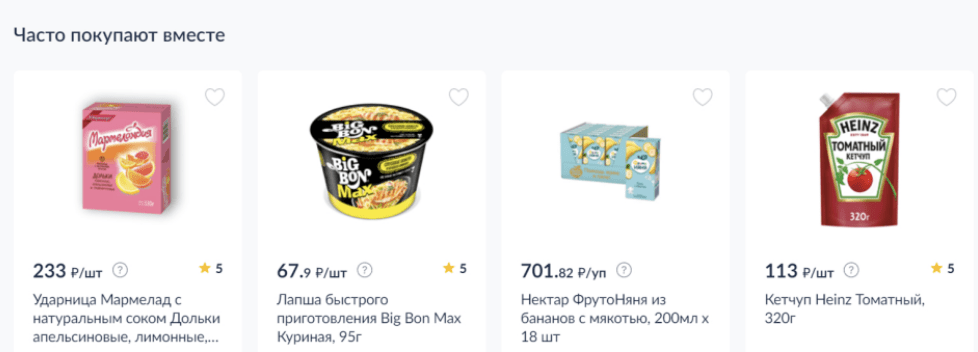
Команда Gravity Field подключилась к проекту в моменте, когда в карточке товара не было товарных рекомендаций. А/Б-тест с контрольной группой без рекомендаций и тестовой группой с рекомендациями, подобранными по стратегии “Покупают вместе”, показал хороший инкрементальный прирост.


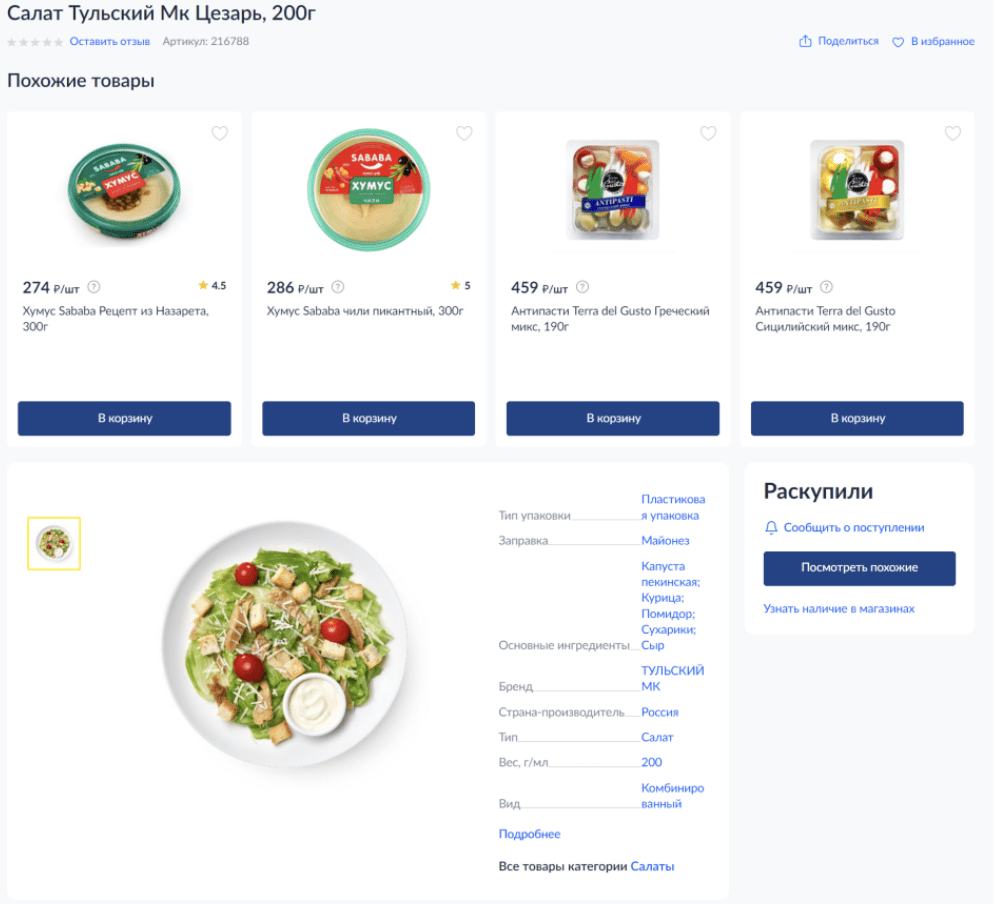
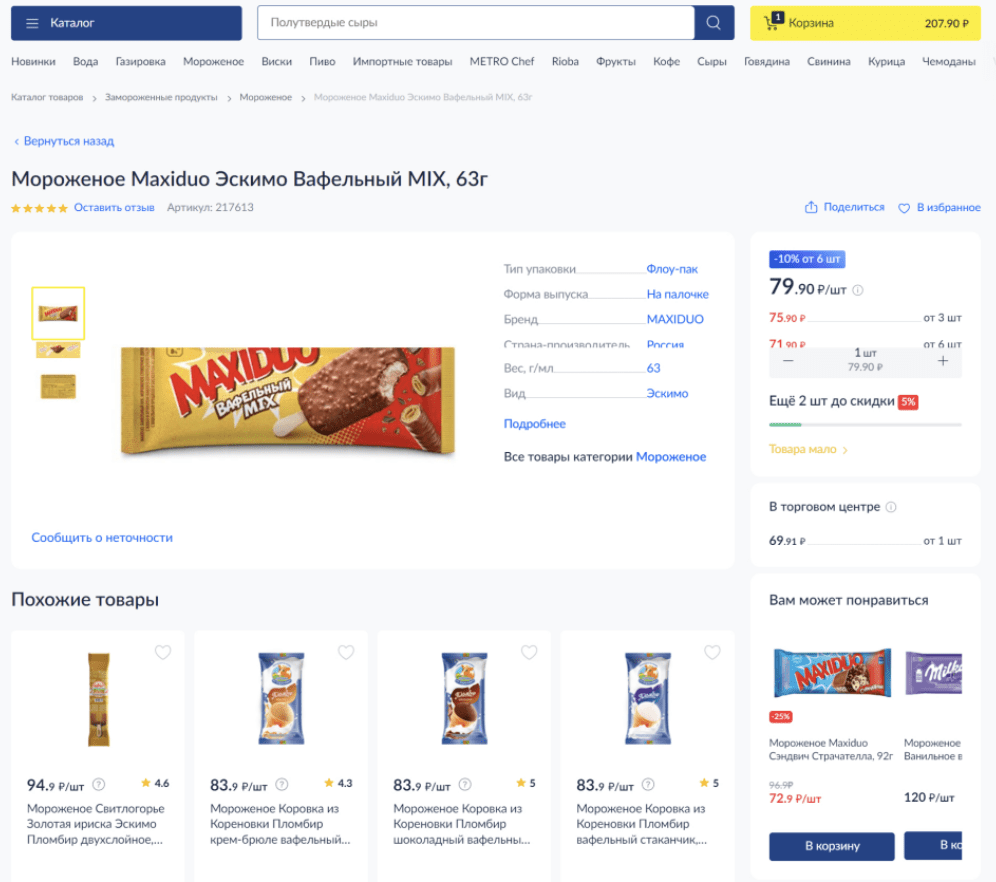
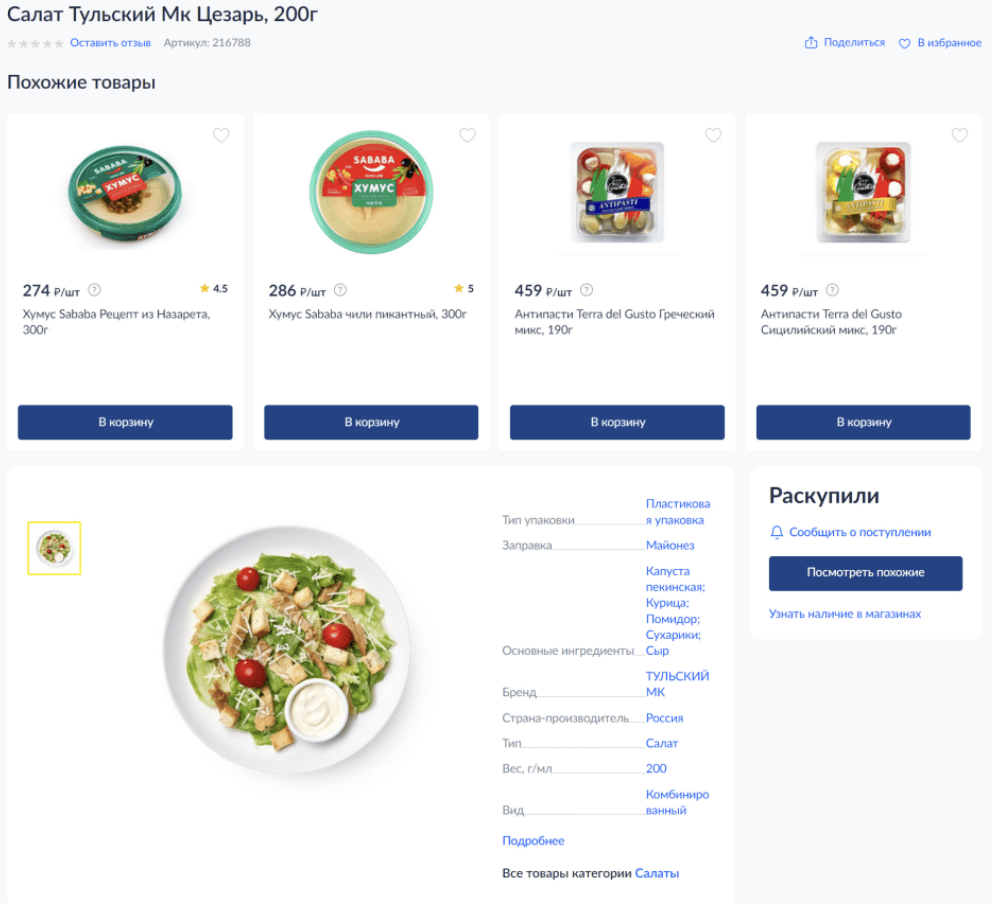
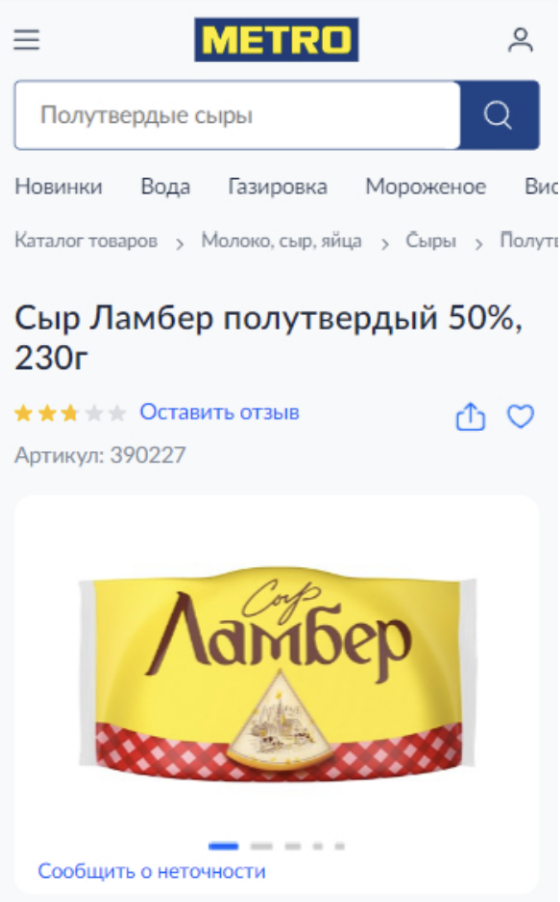
Но хотелось большего. Добавление подобного рода рекомендаций – довольно стандартная, базовая практика, поэтому анализ кампании для находки уникальных решений продолжился. В ходе изучения оказалось, что у METRO есть 3 типа карточки товара: товары в наличии, товары, которые можно приобрести только в офлайн-магазине, и товары, которые раскупили. Команда Gravity начала тестировать рекомендации по различным стратегиям, исходя из типа карточки. Для карточек с товарами в наличии оставили исходный рекомендательный блок “Покупают вместе”, а для карточки с отсутствующим товаром подход изменили: теперь при клике по такой карточке отображался виджет со списком похожих товаров. Это позволило пользователю подобрать релевантную замену, не выходя из карточки и не тратя времени на поиск по другим разделам сайта.

Карточка товара, который можно приобрести только в магазине, пополнилась целыми двумя рекомендательными блоками: вместе с виджетом по стратегии “Похожие товары” был добавлен рекомендательный блок с товарами, которые покупают вместе. Теперь у пользователя появилась возможность приобрести необходимое, не выходя из карточки, и сразу же докупить к этому что-то еще.
С помощью разделения типов карточек нам удалось добиться большей точности и релевантности товаров в соответствии с предпочтениями пользователя. Мы развернули широкую кампанию по поиску оптимальных решений, не останавливаясь на достигнутых результатах: изначально контрольная группа нашего A/B-теста не видела рекомендаций, для тестовой же мы их добавили. Следующим тестом провели сравнение контрольной группы, в которой уже были рекомендации по стратегии “Покупают вместе”, которые уже были протестированы на предыдущем шаге и давали хороший прирост, с тестовой группой с рекомендациями по другим стратегиям. Такое итеративное улучшение позволило добиться повышения конверсии по каждому из этих тестов.
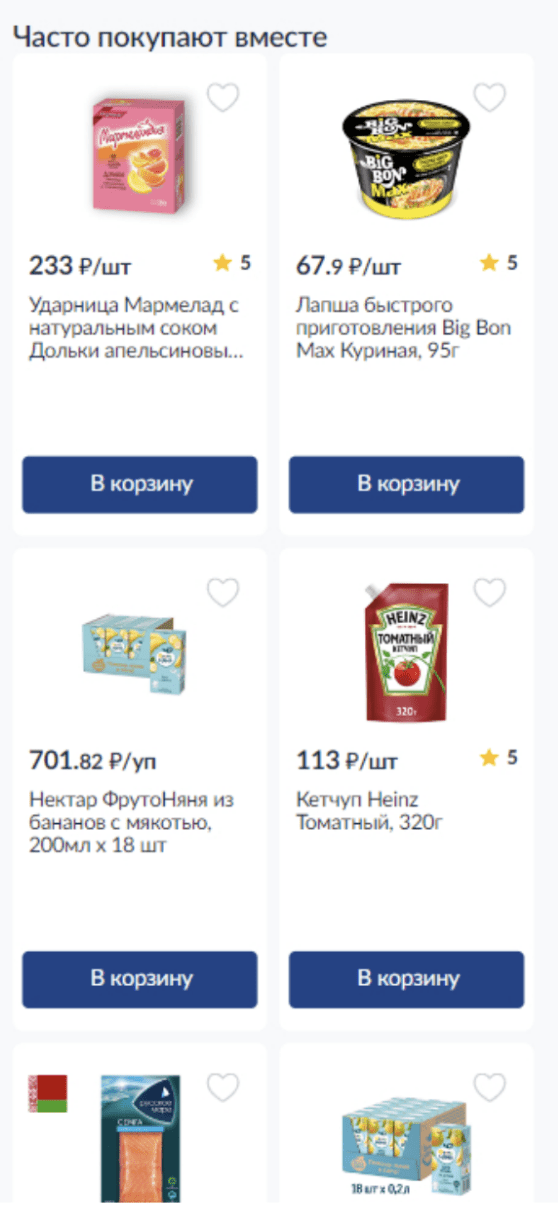
Однако, нужно было не только добавить рекомендации, но и найти для них наиболее эффективное расположение. Стандартной локацией для рекомендательного блока является нижняя часть страницы, но исследование пользовательского пути показало, что при добавлении товара в корзину покупатель попросту не долистывает страницу до этого места и, завершив действие, уходит на другие разделы сайта. Блестящим решением оказалось перемещение виджета под кнопку о добавлении в корзину: сразу после клика чуть ниже появлялся компактный блок с несколькими товарами по стратегии “Покупают вместе”. Теперь рекомендации попали во вьюпорт (*видимая часть страницы без использования прокрутки) пользователя. Более того, блок появлялся на странице только после добавления товара в корзину, и в этом контексте заголовок “Часто покупают вместе” выглядел уже несколько неактуально и нелогично – поэтому мы решили протестировать гипотезу об изменения заголовка на более логичное и нейтральное “Вам может понравиться”.
Что же получилось? Тонкая настройка гипотезы и создание впечатления интерактивного общения сайта с пользователем (помните идею об ощущении присутствия “живого продавца-консультанта” в начале статьи?) принесло ощутимые результаты по сравнению с контрольной группой:
- Увеличение конверсии в покупку +5,6%
- Увеличение онлайн-выручки +6,8%

Для карточек с отсутствующим товаром рекомендательный блок также подняли выше: сначала был протестирован вариант с виджетом похожих товаров над описанием отсутствующего, но лучше всего отработала локация на самом верху страницы, которая принесла:
- Увеличение конверсии в покупку +7,5%
- Увеличение онлайн-выручки +4,2%

От статистики никуда не денешься, и команда Gravity не смогла проигнорировать тот факт, что 80% покупателей площадки METRO собирают корзину с мобильных девайсов. Тесты были разделены в разрезе используемых устройств, что помогло оставить удачные решения для аудитории с десктопа, приносящие стабильный аплифт, и проводить дополнительные тесты для категории, использующей мобильные. Особое внимание уделили рекомендательному блоку мобильной версии: изначально виджет отображался в виде горизонтального слайдера, но изменение дизайна на вертикальный список из 30 товаров, напоминающий листинг, принесло увеличение конверсии добавлений в корзину на 4,2% и фантастический прирост конверсии на 10,8% для сегмента пользователей с ранее совершенными покупками.


Персонализация продуктового листинга: все выше и выше!
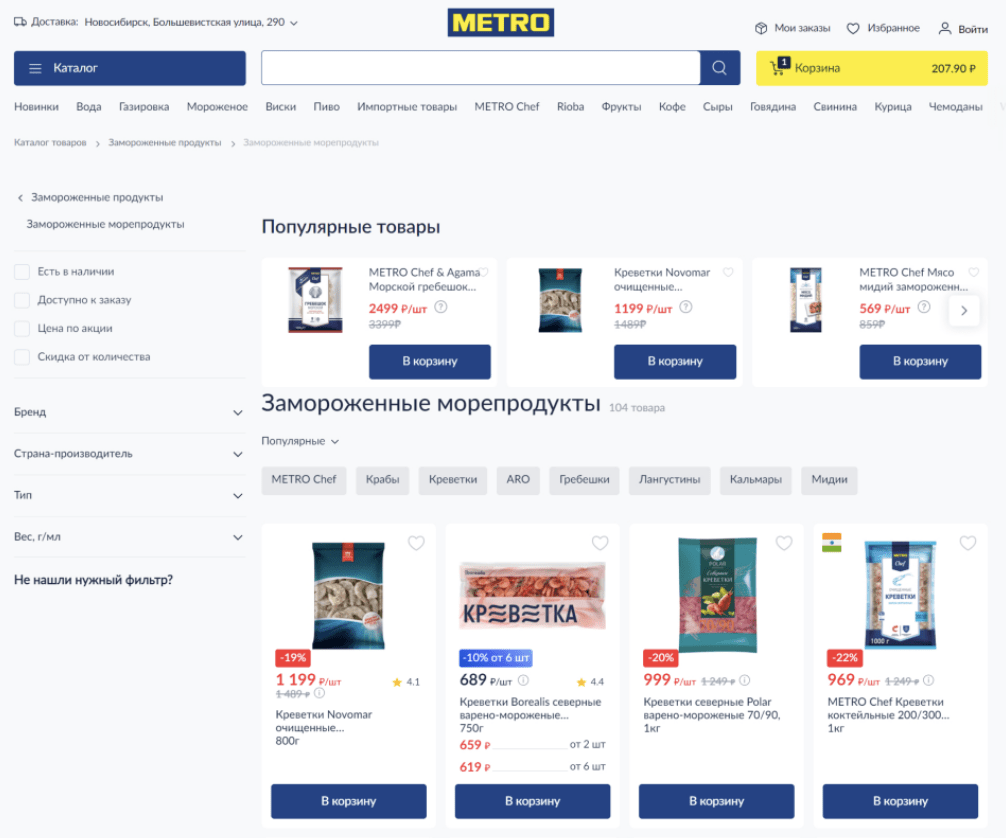
Масштабная работа с рекомендациями проводилась практически во всех разделах онлайн-площадки, одним из самых впечатляющих кейсов стал эксперимент с рекомендательным блоком на страницах категорий. Изначально он располагался внизу страницы (как и в карточке товара) и состоял из популярных акционных товаров той же категории, которую рассматривал исходный пользователь. Но в ходе исследований веб-кампании было обнаружено, что клиенты практически не взаимодействуют с рекомендациями в листинге. В чем же дело? Специалисты из Gravity решили проработать гипотезу о расположении блока: для первого теста его передвинули в середину страницы категории. В ходе экспериментов рекомендации поднимались все выше и выше, и самым эффективным вариантом оказалась локация на первом ряду листинга, почти под заголовком. Вместе с самим виджетом ощутимо поднялись и показатели:
- +4,41% по конверсии в добавление в корзину

Для METRO, которая прирастает в диджитал канале двузначными цифрами, важно следить за динамикой спроса и персональным опытом клиентов, поэтому мы идем по пути работы с экспертами рынка, предлагающими качество и гибкость в реализации задач. Онлайн-витрины METRO – это возможность приобретения товаров онлайн у бренда с мировым именем, широким ассортиментом и гибкой ценовой политикой.